Basic Structure of HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
- The <!DOCTYPE html> declaration defines
this document to be HTML5 - The <html> element is the root element of an
HTML page - The <head> element contains meta information about the document
- The <title> element specifies a title for the document
- The <body> element contains the visible page content
- The <h1> element defines a large heading
- The <p> element defines a paragraph

- An HTML document has two* main
parts:
• head. The head element contains title and meta data of a web document.
• body. The body element contains the information that you want to display
on a web page. - In a web page, the first tag (specifically, <html>) indicates the
markup language that is being used for the document. - The <head> tag contains information about the web page.
Lastly, the content appears in the
<body> tag.
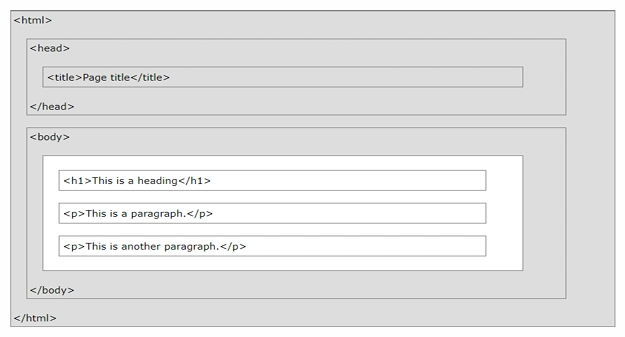
HTML PAGE STRUCTURE

HTML Tags
- HTML tags are element names surrounded by angle brackets:
- <tagname> Content goes here..</tagname>
- HTML tags normally come in pairs like <p> and </p>
- The first tag in a pair is the start tag, the second tag is the end tag
- The end tag is written like the start tag, but with a forward slash inserted
before the tag name